Kiko
| You are here: Kiko > ExcelStuff > TwoDLinearXforms | Printable | topic end |
Start of topic | Skip to actions
| Versão em Português |
2D Linear Transforms
A workbook that demonstrates the math done to scale, rotate and stretch each character in your word processor's fonts.
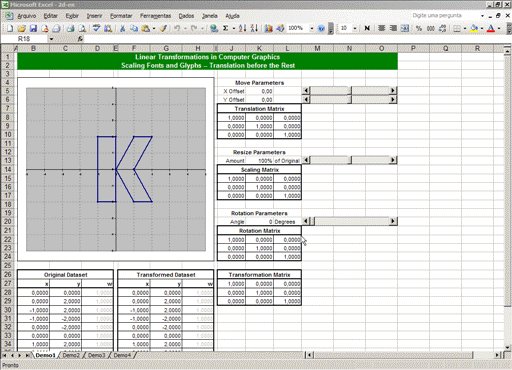
Click on the picture to download the workbook
- Notes: Best viewed in 1024x768. You may need to tweak it to look nice on smaller resolutions.
Linear Transformations
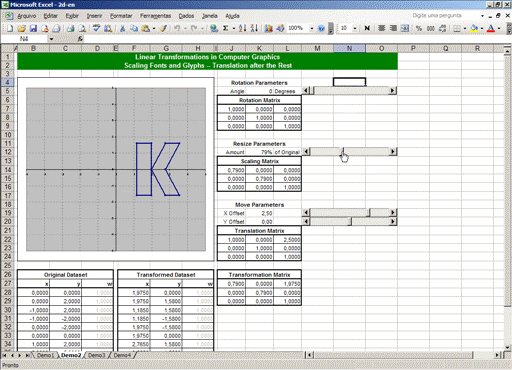
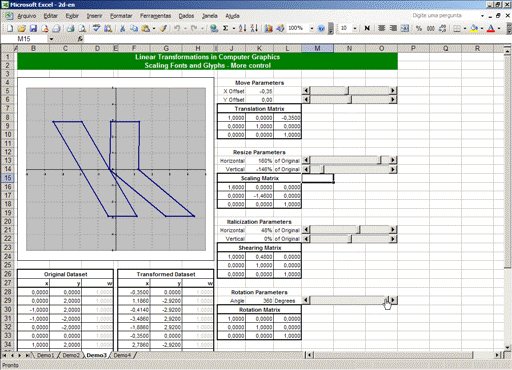
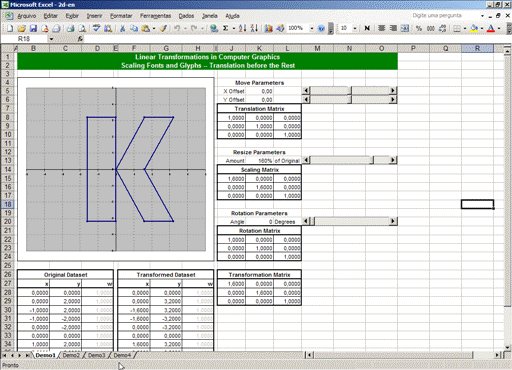
Each worksheet have scrollbars that allow you to move, rotate and resize the drawing in the graph. The first step of anything in computer graphics is to have a mathematical model of the object. You can see that in the tables labeled "Original Dataset" just below the graph. In the first three worksheets, we use a 12-point model of a somewhat stylized letter "K". The coordinates of each point are integer numbers and it should be easy to correlate each point in the table with each in the graph -- try changing some number and the graph will instantly change, making obvious which point your're fiddling with. Don't bother changing the "w" points (they're all 1) -- we'll see below what they're for. In the last worksheet, we used a 60-something point of a ornamental letter "C", shown in two versions: in the first you can see that on large magnifications, the fact that points are joined by straight lines makes it not very pretty. The second graph is the same as the first, but with Excel's "smoothing" feature on. I sure could have used more tuning in the original model to make it look even prettier, but perhaps I lack the artistic talent for that. The scrollbars control parameters with in turn are used to generate transformation matrices for each primitive operation. Then we compute the combined transformation -- it is as simple as multiplying the matrices. We then multiply this combined transformation matrix by each point in the original dataset, resulting in the transformed dataset, which is in turn used to draw the graph (we just discard the final "1"). If you're a high school student that had matrix algebra shoved down your throat without ever knowing what it was useful for,... well, now you know. This is the mathematics that allows you to get different-sized characters by clicking on the "font size" box in your text editor or rotate/distort them in Corel Draw. The only difference between the first and the second worksheets are the order the matrix multiplications are performed. This visually illustrates the non-comutative property of matrix multiplication: in the first worksheet, the model rotates around its "middle" point no matter where you move it, because the rotation is performed before the translation; in the second worksheet, it always rotates around the origin, because the rotation is performed after the translation. Rotations, scalings and shearings can easily be represented by matrices, but translations ordinarily can't. So we use a neat trick devised by Möbius in the 19th century called homogeneous coordinates: for the points, we use 3-column instead of 2-column vectors, filling the "w" pseudo-coordinate with the number one. Additionally, we use 3x3 instead of 2x2 matrices: the last column contains the x-offset, the y-offset and 1. The last row contains two zeros zeros and finishes with the number 1. So, when we multiply the matrices, the final ones in the vectors make the translation offsets pass unharmed, being added to the coordinates in question. The last (0,0,1) row in the matrices perpetuates the final ones in the vectors. This workbook uses a somewhat obscure but very useful Excel feature: formulas can return more than a single result (all matrix functions do that). When this is the case, you select the entire cell range that will get those results and finish editing the formula withALT+ENTER
instead of just ENTER.
I could surely have made the matrix calculations by hand with ordinary additions and multiplications,
but I thought the way I did it makes it easier to understand.
Furthermore, I could surely have optimized the worksheets by removing the needless last rows in the matrices and
the redundant multiplications by one, but, again, I think this way it becomes clearer.
Mini-FAQ
Q1. How do you make the scrollbars change the cells' values? Is that some hidden VBA code?
A1. No. Actually, I think that the beauty of it is that there's no VBA code at all. In fact, having scrollbars or other form-like controls change the values of some cells has been a standard (yet surprisingly little known) Excel feature for many years. Here's how you use it: right-click any toolbar icon -- a pop-up menu will let you choose other toolbars. Left-click on the "Form" option; this will show the (normally hidden) "Form" toolbar. There you can select several controls, including the scrollbars: click on the appropriate control icon and the mouse cursor will turn to a thin cross. Drag and drop a rectangle on the worksheet and a control with that size will appear. Right-click it with to get the context menu and ask for the "Format control" option. A dialog box will appear that allows you to define the control's maximum an minimum values, increments, and, most importantly, which cell it is linked to. As soon as you link a control to a cell, anytime you click on that control, causing it to change its value, will trigger a recalculation (assuming automatic recalculation is globally enabled, which it probably is, since it's the default). If some graph depends on values that ultimately depend on some cell linked to that control, it will be redrawn as well. In Excel versions 2003 and above, it is useful to surround the graph with cell values that change to force it to be contained in the bounding box that will be updated. Otherwise, the graph will be only partially redrawn (or not at all!) at every value change, making animations become visually ugly. Incidentally, OpenOffice has a similar feature that works almost exactly the same way, but the graph refresh takes seconds, making it way too sluggish for animations. Besides, OO's graphing capabilities lag far behind Excel's -- I have no idea why OO's XY graphs still don't support something as simple as non-ordered X values. That's the reason I don't make avaliable OO versions of this worksheet.top
